Als wir kürzlich über das fast verschwundene Thema „Desktop-Publishing“ geschrieben hatten, entzündete sich im Kreise von Kollegen eine kleine Diskussion um das ominöse Akronym WYSIWYG, das in der Blütezeit des DTP in aller Munde war. Einerseits ging es um die Frage, wer die Buchstabenfolge erdacht oder zuerst benutzt hat, andererseits darum, wer das zugrundliegende Prinzip erfunden hat. Zwei Fragen, die sich nicht ganz leicht beantworten lassen.
Wer hat’s zuerst gesagt?
Die englischsprachige Wikipedia liefert eine komplette Etymologie des Akronyms. Wie wir wissen, steht es für „What You See Is What You Get“ – nicht ganz exakt übersetzt mit „Was du siehst, kriegst du auch.“ Eingeführt in die Popkultur hat sie um 1969 herum der Komiker Flip Wilson, der sie in seiner damals überaus populären und wegweisenden Sitcom der von ihm selbst gespielten Figur Geraldine in den Mund legte. Gemeint war, dass Geraldine verlangte, von allen Menschen mit ihrer gesamten Persönlichkeit und Erscheinung akzeptiert zu werden. Von der TV-Show aus machte „What You See Is What You Get“ als entsprechende Forderung in der afroamerikanischen Community der frühen Siebziger – gern in Slang geformt als „Watcha see is watcha get.“. Eine Reihe von Songs mit dieser Phrase als Titel oder als Teil des Textes erschienen zwischen 1971 und 1975.
Ob und wer und wann eine:r der Mitspieler:in der seinerzeit aufpoppenden Welle rund um grafische Benutzeroberfläche aus dem Satz das Akronym gebildet und aufs Thema angewandt hat, ist unbekannt beziehungsweise umstritten. Um diese Frage ranken sich einige Legenden, von denen keine gesichert ist. Nachweisbar ist die Verwendung des Begriffs WYSIWYG tatsächlich erst im Jahr 1982, als ein Ingenieur von Triple I ihn in einer Präsentation verwendete. Zum ersten Mal auf bedrucktes Papier hat ihn mit einiger Wahrscheinlichkeit der verehrte Kollege John C. Dvorak erst 1985 gebracht, und zwar in einer Kolumne, die sich sehr kritisch mit dem Thema DTP auseinandersetzte.
Wer hat’s erfunden – Part 1
Woher aber stammt diese verrückte Idee eigentlich? Welche Idee? Na die, dass man beim Gestalten einer Seite auf dem Monitor exakt das sieht, was später am Drucker herauskommt. Es braucht eine Menge an Voraussetzungen, um überhaupt eine Vorstellung von WYSIWYG zu bekommen. Da muss es erstens einen hochauflösenden, pixelorientierten Bildschirm geben, also einen, auf dem man eine gestaltete Seite überhaupt als gestaltete Seite mit Bildern und vor allem Schriftauszeichnung (Font, Schnitt, Größe, fett, kursiv etc.) und Umbruch sehen kann. Da muss es zweitens eine Software geben, mit der man solche Seiten überhaupt am Bildschirm gestalten kann, sowie drittens eine grafische Benutzeroberfläche. Viertens muss auch der Drucker in der Lage sein, Seiten mit Bildern, Textumbruch und Auszeichnung zu Papier zu bringen.

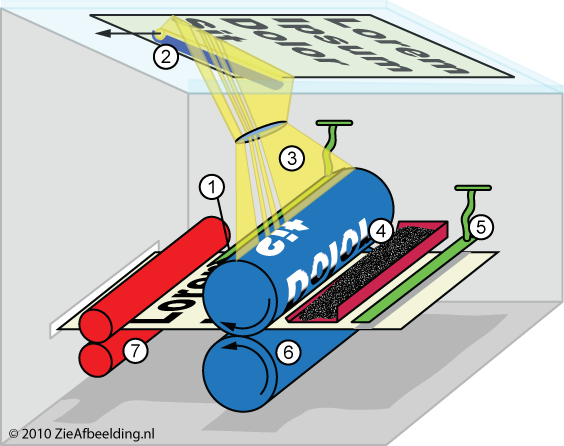
Experten wird es deshalb nicht wundern, dass die Wiege des WYSIWYG im legendären PARC des Kopiergiganten Xerox stand. Ausgehend von der ständigen Weiterentwicklung der Fotokopierer hin zu Computerdruckern hatte man schon um 1970 herum die Scaneinheit (also das Teil, mit dem eine Vorlage in die Maschine geholt wird) von der Druckeinheit zu trennen – ein wahrhaft revolutionärer Schritt! Und: Ein gewisser dort angestellter Ingenieur namens Gary Starkweather entwickelte das Prinzip des Laserdruckers. Dabei kann eine komplette, gestaltete Seite (Da ist sie wieder) mit einem Laserstrahl auf die Trommel projiziert werden. Im Gegensatz zu allen anderen damals bekannten Drucktechniken entstanden Seiten eben nicht mehr dadurch, dass Zeichen und auch Abbildungen durch Punkte einer fixen Matrix dargestellt werden mussten.

Aber, Moment: Das Prinzip des Fotosatzes war damals schon längst in marktfähige Maschinen gegossen. Bei einer Linotronic wurden gestaltete Seiten per Laserstrahl – wie man sagte – „ausbelichtet“. Es entstand ein Film für die Offsetdruckmaschinen der damaligen Zeit. Die Fotosetzer hatten auch schon Bildschirme, an denen sie die Seiten komponierten. Allerdings hatten die nicht im Mindesten eine grafische Benutzeroberfläche, stellten eine Seite also nicht grafisch dar, sondern als Text mit kryptischen Zeichen, die für einzufügende Klischees sowie die Auszeichnung und den Umbruch standen. Mit der Hardware, die im Xerox PARC entstanden war, wurde WYSIWYG ab 1974 ein bisschen realistischer.
Wer hat’s erfunden – Part 2
Ingenieure hatten am PARC Narrenfreiheit – wenn sie halbwegs im Rahmen der Budgets blieben. So konnte eine Bande von visionären Bastlern ab 1972 eine erste Workstation mit grafischer Benutzeroberfläche, samt der von Doug Engelbart erfundenen Maus, entwerfen und bis Anfang 1974 bauen. Ein Beteiligter schätzte, man könne die Maschine für ungefähr 40.000 US-Dollar auf den Markt werfen – erst 1978 konnte man die Xerox Alto dann tatsächlich kaufen, was kaum je jemand tat, was wiederum das Schicksal dieser Hardware und letztlich auch des PARC und sogar des Unternehmens Xerox besiegelte.

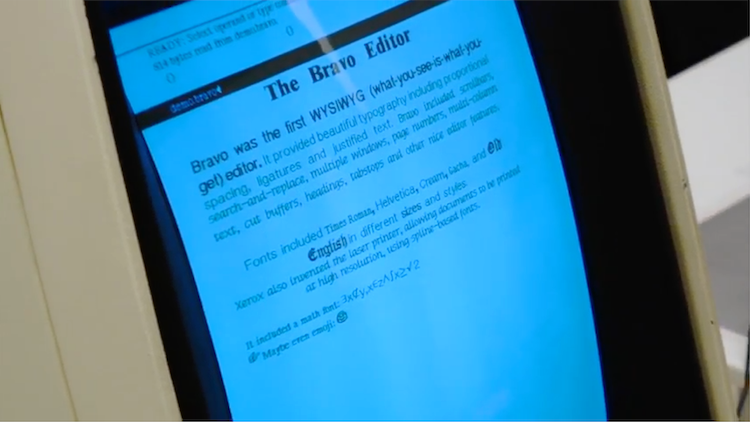
Unter den Software-Freaks im PARC gab es einen besonders fantasiebegabten. Der hieß Charles Simonyi und hatte gemeinsam mit einer Handvoll Kollegen die Aufgabe, ein Programm zur Seitengestaltung zu entwickeln. Wir sehen, wohin der Hase hoppelt. Die übergreifende Xerox-Vison war es nämlich, das Druckwesen zu revolutionieren, also Unternehmen zur ermächtigen, Druckerzeugnisse komplett und ohne Hilfe von Dienstleistern inhouse zu entwerfen und zu drucken bzw. zu vervielfältigen (Vom papierlosen Büro war seinerzeit noch keine Rede.). Simonyi und Co. bastelten Bravo, und dieses Stück auf den Alto spezialisierte Software kann man mit Fug und Recht als erstes DTP-Programm der Weltgeschichte feiern.

Die Bühne betritt Chuck Geschke, ein Multigenie, das früh ans PARC kam und rasch leitende Funktionen übernahm. Es wird Geschke gewesen sein, der als Erster den wahren Vorteil des Kombi aus Alto, Bravo und einem Xerox-Drucker erkannte. Dass Eingaben und Veränderungen an einem Dokument und seiner Gestaltung in Echtzeit auf dem Monitor zu sehen sein könnten. Es ging also nicht mehr darum, eine komponierte Seite am Bildschirm nur zu überprüfen, sondern Änderungen sofort zu sehen – also live zu sehen, was man kriegen würde. Alle weiteren Entwicklungsschritte am PARC an der Hard- und Software gingen nun in Richtung auf das ominöse WYSIWYG.
Was von WYSIWYG übrigblieb
Die Vision von Geschke und seinem Kumpel John Warnock ging darüber hinaus – sie träumten vom geräteunabhängigen WYSIWYG. Das fand die Leitung des PARC – Xerox hatte da die Mittel bereits stark eingeschränkt – nicht besonders spannend. Dass die beiden eine allererste Seitenbeschreibungssprache namens Interpress entwickelt hatten, stieß auf so wenig Begeisterung, dass Geschke und Warnock das PARC verließen und flugs die Firma Adobe gründeten. Aus Interpress wurde PostScript, und die Spezifikationen dieser Markup-Language wurden Computer- und Druckerherstellern zur Verfügung gestellt – natürlich stieg Apple als erstes Unternehmen auf die Sache ein und wurde so rasch zu DER DTP-Company.

Geschke dachte weiter. Dass man mit einer geeigneten Software – zum Beispiel dem PageMaker von Adobe – nicht nur Seiten gestalten konnte, sondern PostScript-Dateien erzeugen konnte, die den kompletten Content eines Dokuments mit allen Auszeichnungen enthielten, war ihm nicht genug. Er dachte an ein Dateiformat, das auf ähnliche Weise Form und Inhalt eines Dokuments abbilden könnte, sodass es auf jedem beliebigen Monitor immer gleich aussähe. Wie wir wissen, wurde so PDF geboren – ein Format, das praktisch die universelle Verkörperung von WYSIWYG darstellt.

Irgendwann war unser 7-Buchstaben-Akronym nicht mehr hip und cool, es ging ein wenig unter, erlebte aber fröhliche Urständ als das Internet und mit ihm die Seitenbeschreibungssprache HTML kam. Man stand vor ähnlichen Problemen und Wünschen wie damals beim DTP. Wer eine HTML-Seite händisch mit Content und Markup-Befehlen eingab, konnte das Ergebnis erst sehen, wenn er das HTML-Dokument in einem Browser aufrief. Ab etwa 1996 begannen Dutzende Entwickler deshalb HTML-Editoren zu kodieren, die alle Eingaben in Echtzeit in das umsetzten, was der Browser anzeigen würde. Das Problem an der Sache, das bis heute besteht: Eine HTML-Seite sieht eben nicht auf jedem Gerät und in jedem Browser völlig gleich aus. Das wird sich auch wohl nicht ändern, sodass von echtem WYSIWYG in der Welt der Webseiten nie wirklich die Rede sein kann.
[Bildquellen – Titelbild: eigener Screenshot; Linotype CRTronic 360: Marcin Wichary via Wikimedia unter der Lizenz CC BY 2.0; Fotokopiererprinzip: Sybren van Wayenburg via Wikimedia unter der Lizenz CC BY 3.0; Xerox Alto: public Domain via Wikimedia; Xerox PARC: Courtesy of PARC (Palo Alto Research Center, Incorporated)]